Light Dom Slots
Shadow DOM may include both <style> and <link href='…'> tags. In the latter case, stylesheets are HTTP-cached, so they are not redownloaded for multiple components that use same template.
As a general rule, local styles work only inside the shadow tree, and document styles work outside of it. But there are few exceptions.

:host
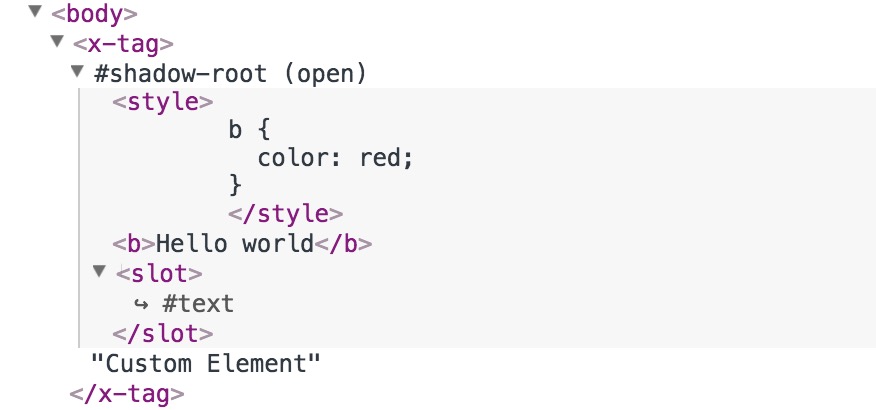
Even more exciting slots to come play - Our exciting new Christmas Skin - Leaderboards have a new, fresh look - You can now track your stellar points balance in both the lobby and the slots - As always we take your experience as our top priority and have improved several bugs and optimisation fixes. We hope you enjoy Lightning Link Casino! Lightning Slots. Facebook is showing information to help you better understand the purpose of a Page. Light DOM: The light DOM lives outside the component's shadow DOM, and is basically anything that is not shadow DOM. For example, the Hello world up there lives in the light DOM. The term light DOM is used to distinguish it from the Shadow DOM.
The :host selector allows to select the shadow host (the element containing the shadow tree).
For instance, we’re making <custom-dialog> element that should be centered. For that we need to style the <custom-dialog> element itself.
That’s exactly what :host does:
Cascading
The shadow host (<custom-dialog> itself) resides in the light DOM, so it’s affected by document CSS rules.
Light Dom Slots Poker
If there’s a property styled both in :host locally, and in the document, then the document style takes precedence.
For instance, if in the document we had:
…Then the <custom-dialog> would be without padding.
It’s very convenient, as we can setup “default” component styles in its :host rule, and then easily override them in the document.
The exception is when a local property is labelled !important, for such properties, local styles take precedence.
:host(selector)
Same as :host, but applied only if the shadow host matches the selector.
For example, we’d like to center the <custom-dialog> only if it has centered attribute:
Now the additional centering styles are only applied to the first dialog: <custom-dialog centered>.
:host-context(selector)
Same as :host, but applied only if the shadow host or any of its ancestors in the outer document matches the selector.
E.g. :host-context(.dark-theme) matches only if there’s dark-theme class on <custom-dialog> on anywhere above it:
To summarize, we can use :host-family of selectors to style the main element of the component, depending on the context. These styles (unless !important) can be overridden by the document.
Styling slotted content
Now let’s consider the situation with slots.
Slotted elements come from light DOM, so they use document styles. Local styles do not affect slotted content.
In the example below, slotted <span> is bold, as per document style, but does not take background from the local style:
The result is bold, but not red.
If we’d like to style slotted elements in our component, there are two choices.
First, we can style the <slot> itself and rely on CSS inheritance:
Here <p>John Smith</p> becomes bold, because CSS inheritance is in effect between the <slot> and its contents. But in CSS itself not all properties are inherited.
Another option is to use ::slotted(selector) pseudo-class. It matches elements based on two conditions:
- That’s a slotted element, that comes from the light DOM. Slot name doesn’t matter. Just any slotted element, but only the element itself, not its children.
- The element matches the
selector.
In our example, ::slotted(div) selects exactly <div slot='username'>, but not its children:
Please note, ::slotted selector can’t descend any further into the slot. These selectors are invalid:
Also, ::slotted can only be used in CSS. We can’t use it in querySelector.
Light Dom Slots Online
CSS hooks with custom properties
How do we style internal elements of a component from the main document?
Selectors like :host apply rules to <custom-dialog> element or <user-card>, but how to style shadow DOM elements inside them?
Light Dom Slots Game
There’s no selector that can directly affect shadow DOM styles from the document. But just as we expose methods to interact with our component, we can expose CSS variables (custom CSS properties) to style it.
Custom CSS properties exist on all levels, both in light and shadow.
For example, in shadow DOM we can use --user-card-field-color CSS variable to style fields, and the outer document can set its value:

Then, we can declare this property in the outer document for <user-card>:
Custom CSS properties pierce through shadow DOM, they are visible everywhere, so the inner .field rule will make use of it.
Here’s the full example:

Summary
Shadow DOM can include styles, such as <style> or <link>.
Local styles can affect:
- shadow tree,
- shadow host with
:host-family pseudoclasses, - slotted elements (coming from light DOM),
::slotted(selector)allows to select slotted elements themselves, but not their children.
Document styles can affect:
- shadow host (as it lives in the outer document)
- slotted elements and their contents (as that’s also in the outer document)
When CSS properties conflict, normally document styles have precedence, unless the property is labelled as !important. Then local styles have precedence.
CSS custom properties pierce through shadow DOM. They are used as “hooks” to style the component:
- The component uses a custom CSS property to style key elements, such as
var(--component-name-title, <default value>). - Component author publishes these properties for developers, they are same important as other public component methods.
- When a developer wants to style a title, they assign
--component-name-titleCSS property for the shadow host or above. - Profit!
Net Entertainment is a leading casino game developer which is famous all over the world. A new NetEnt game Lights was inspired by tender and magic fireflies, as they are able to light up the darkness in a fantastic way. There are many free progressive slots, but Lights attracts the players with its mysterious Asian atmosphere and fascinate Zen spirit lighted up by different kinds of beautiful Chinese lanterns. It takes place at an Asian landscape in a peaceful Oriental valley with the feeling of interconnection between two completely different opposite forces Yin and Yang.
Light Dom Slots Games
This video slot is built out of 5 separate reels with 3 rows and 9 fixed bet lines. Special game features of Lights are Floating Wilds and Scatters that activate Free Spins. The fireflies are swarming over the play-screen place randomly and substitute Floating Wilds on the symbols. It works both for the main game as well as for the Free Spin mode anywhere on the reels. The Free Spin mode is activated when three or more Scatter symbols appear anywhere on the reels and in this mode even more Wilds by default appears randomly on the reels with every spin.

At Slotozilla.com you will find many free no download slots and will have an exciting opportunity to play Lights for free and enjoy the combination of peacful and calm sophisticated Asian culture with the thrilling excitement of Floating Wilds, both in a harmonic main game, as well as in a Free Spin mode which is bringing you a Super Mega Win!